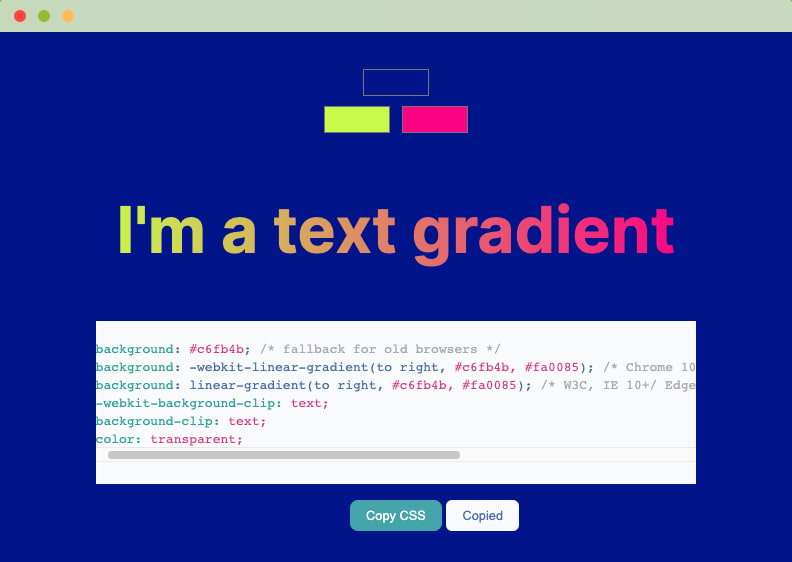
TextGradients.com hace una sola cosa y bastante bien: generar el código CSS de un degradado de color para un texto, como puede ser un titular o un destacado. No es que sea yo muy amante de los degradados –que probablemente son como el page curl y otros recursos de diseño: sólo han de usarse una vez en la vida– pero para algún diseño llamativo pueden venir bien.
En la parte de arriba se pueden seleccionar los tres colores importantes del degradado o gradiente de color:
- Color del fondo
- Color de inicio
- Color final
Con un clic los colores pueden elegirse en una paleta o bien introducirse como valores RGB, HSL o hexadecimal. Una vez hecho, ya está: el contenido del recuadro son las pocas líneas de código CSS que hay que copiar-y-pegar en la página web para que el resultado funcione en todos los navegadores. Más fácil, imposible.
Relacionado: